前回でローカルサーバのセッション保持期間を0にしてから、動作を検証中なのですが、それはそれとして気になる点があって、いちおう書いておくことにしようかと。
それはっ
Dreamweaverでファイルを編集するときです。
「サイト」機能の呼び出し先をNASに設定したときと、ローカルサーバ内に設定したときとで挙動が違う。
さあ検証してみましょう。
通常の場合

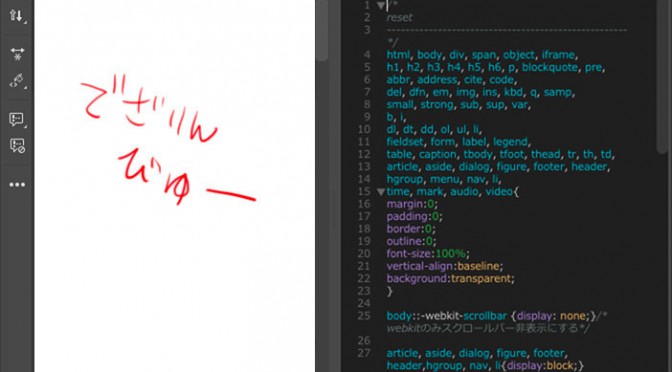
Dreamweaverでファイルを開いたとき。デザインビューは諸般の事情から検閲しております。
右のコードビューにはhtmlソースコードが表示されます。「ソースコード」っていうテキストが黒い角丸で囲まれてます。
スタイルシート

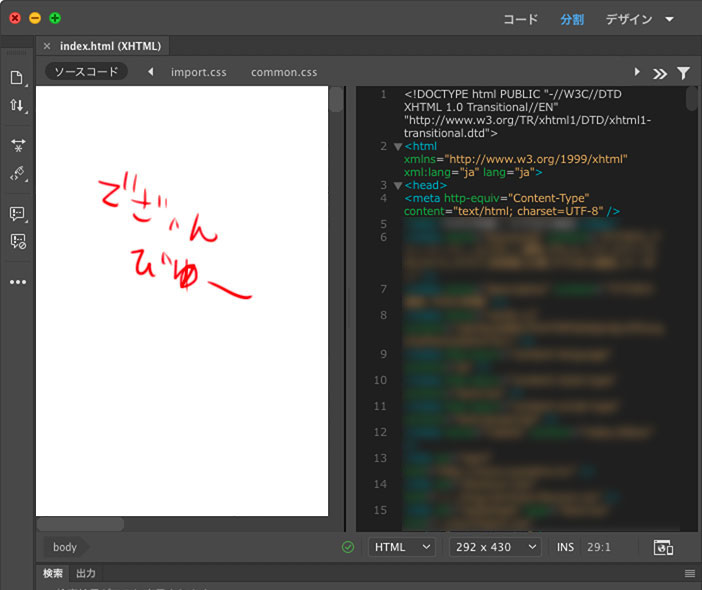
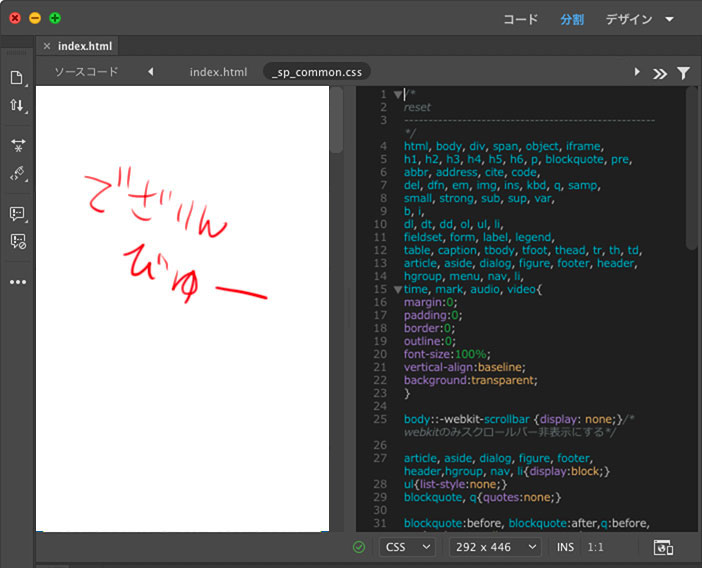
「ソースコード」の横に、関連付けているファイルが表示されます。スタイルシートとかjavascriptとか。
上の画像は、cssファイルをクリックしたところ。右画面にそのファイルの内容が表示されます。
これが正しい挙動です。クライアントPCからでも、ネットワーク上のNASからでもこうなります。
ローカルサーバのxamppでは
ところが。
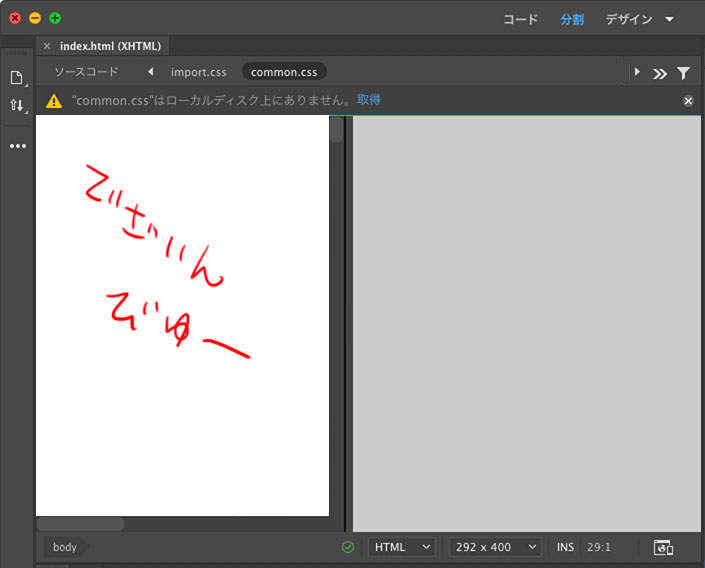
ネットワーク上のPCにxamppを設置して、htdocs/フォルダ内に置いたファイルを呼び出して、同じことをやってみると

(´・ω・`)
エラーになっちゃうんだなぁ…
ネットワーク上のxmappからだとエラーになる(んだとおもう)。
クライアントのnamppからだとエラーは出ない。
なんで?